안녕하세요
친구들✌(✿◠‿◠)....
Memasang
Widget Whos Amung Us Di Blog
pengunjung online di blog kita, untuk cara membuatnya sangat mudah,
berikut caranya
- Masuk kesitus tersebut, DISINI
- Lalu pilih Customize your widget!
- Lalu masuk Color your widget. Lalu pilih warna tampilan Widgetnya
- setelah sobat memilih warna tersebut, maka dibawahnya akan ada kolom kode html widget tersebut.
- Copy kode tersebut
- Kemudian Login ke blog anda.
- Klik "Tata Letak", kemudian "Tambah Gadget".(tentu saja sesuai letak yang anda inginkan)
- Klik/pilih "HTML/JavaScript", lalu paste kode yang anda copy tadi, kemudian klik "Simpan
- Selesai
Cara memasang widget feedjit
Feedjit adalah situs penyedia
widget live traffic otomatis dengan tidak dipungut biaya alias gratis!!
widget live traffic otomatis dengan tidak dipungut biaya alias gratis!!
Kunjungi situs Feedjit
Klik kota berwarna hijau bertuliskan Choose your Feedjit
Di halaman baru ada tiga pilihan pilih yang Free di paling kiri. klik Sign Up
Di halaman pengedit feedjitnya- Pilih warna, ukuran lebar widget, tinggi dan lain - lain
Di kotak Install Feedjit On pilih apakah sobat ingin memasang di Blogger atau yang lain
Klik Go!
Copy kode HTML nya dan pasang di blog sobat- Selesai
DAFTARKAN BLOG ANDA KE FEEDBURNER.COM
salah satu upaya
peblogger agar blognya cepat terkenal yaitu mendaftarkan blog ke
http://www.feedburner.com. Selain blog cepat terkenal, anda juga dapat
memasang beberapa widget tambahan salah satunya email subscribe
(berlangganan email). Bagi anda yang merasa kesulitan untuk mendaftar ke
Feedburner, ikuti langkah-langkahnya seperti dibawah ini.
peblogger agar blognya cepat terkenal yaitu mendaftarkan blog ke
http://www.feedburner.com. Selain blog cepat terkenal, anda juga dapat
memasang beberapa widget tambahan salah satunya email subscribe
(berlangganan email). Bagi anda yang merasa kesulitan untuk mendaftar ke
Feedburner, ikuti langkah-langkahnya seperti dibawah ini.
- Kunjungi http://www.feedburner.com
- Klik tombol Register (ada di bagian atas)
- Isi kotak-kotak pendaftaran dengan data-data anda
- Setelah terisi semuanya klik tombol Sign.
- Muncul ucapan Wellcome juka anda berhasil.
- Kotak dibawah tulisan Burn a feed right this instant isi dengan alamat blog anda
- Beri tanda pada salah satu Radio buton, kemudian klik tombol next
- Ubah Feed Title dengan Feed Address jika mau di ubah (atau biarkan apa adanya), kemudian klik tombol Active Feed
- Muncul ucapan Conrats, langsung klik tombol Next
- Beri
tanda centang pada kotak di samping tulisan Clickthroughs serta I want
more ! have FeedBurner stats PRO also track, kemudian klik tombol Next - Klik tab Optimize
- Klik SmartFeed lalu klik tombol Active
- Klik tab Publicize, pilih fitur yang anda inginkan, coba anda klik FeedCount
- Pilih bentuk style dari feedcount, yang biasa atau yang animasi, beri tanda pada radio button di sampingnya
- Klik tombol Active
- Copy kode HTML yang di berikan pada text area, paste pada notepad untuk nanti di pasang di blog anda
- Klik Chicklet Chooser untuk memilih berbagai banner
- Beri
tanda pada radio button yang terletak di samping chicklet
masing-masing, kemudian copy kode HTML yang di berikan yang ada pada
text area, kemudian paste pada notepad. - Klik Pingshot, beri
tanda pada kotak di samping Ping-O-matic serta Newsgator, klik menu
dropdown yang ada, lalu pilih yang anda inginkan, klik tombol Add, klik
lagi menu dropdownnya bila ingin di tambahkan lagi, klik Add kembali - Klik tombol Active
- Klik Headline Animator untuk mendapatkan banner animasi
- Klik menu dropdown di bawah tulisan Theme, pilih yang sesuai keinginan (yang paling banyak di minati adalah type classic)
- Klik tombol Active
- Klik menu dropdown di samping tulisan Add to, pilih Blogger blog
- Klik tombol Next
- Setelah muncul window baru, klik tombol Add to Blogger
- silahkan Sign in dulu di blogger
- Pilih
blog yang mau di pasang banner animasi nya, lalu klik tombol Menambah
Widget maka secara otomatis banner animasi akan di tambahkan. - Selesai
Memasang widget FlagCounter di blog
Langkah 1 :
Langkah 2 :
- Silahkan kunjungi situs ini.
- Lalu buat widget.
- Pilih desain yang anda inginkan.
- Get code HTML.
- Copy kode yang di berikan. (code for Web) yang paling atas, karena tersedia 2 code.
Langkah 2 :
- Tentunya Log in ke akun blog anda.
- Pilih Rancangan => Edit Laman.
- Tambah Gadget => java scrip HTML.
- Paste code yang anda copy tadi di kolom HTML.
- Klik save. dan lihat hasilnya di blog anda.
Cara Memasang Visitor di Blog
 Kali ini kami ingin sedikit berbagi bagaimana cara memasang visitor versi Widgeo. Sebenarnya visitor ini sama halnya dengan jenis visitor yang lainnya seperti Histats, Sitemeter, Flag Counter
Kali ini kami ingin sedikit berbagi bagaimana cara memasang visitor versi Widgeo. Sebenarnya visitor ini sama halnya dengan jenis visitor yang lainnya seperti Histats, Sitemeter, Flag Counterdll. Tapi pencatat data statistik ini memilki keunggulah dari visitor
lainnya karena memiliki pencatat data berapa pengunjung yang sedang
online di blog Anda disertai pegaviews dan negara asal si pengunjung.
Disitu Anda akan mengetahui siapa saja yang mengunjungi blog Anda.
Disamping itu banyak pilihan model warna visitor yang Anda inginkan
supaya bisa mempercantik blog Anda. Tutorial dan cara ini sangat mudah dan tidak memerlukan waktu yang lama. Jika Anda ingin memasang widget ini Anda ikuti langkah-langkah cara membuat visitor widgeo dengan seksama berikut:
1. Kunjungi situs Widgeo
2. Pilih visitor yang Anda inginkan dengan menggeser beberapa tampilan dan corak warna yang sesuai dengan blog Anda.

3. Kemudian klik badan visitor yang Anda pilih, lalu muncul seperti gambar dibawah ini.

4. Isi data diri Anda sesuai karakteristik blog Anda seperti contoh gambar diatas.
5. Klik Get Widget.
6. Copy kode yang diberikan.

7. Klik menu Rancangan.
8. Klik Elemen Laman.
9. Klik Tambah Gedget.
10. Pilih HTML/JavaScript.
11. Pastekan ke dalam konten HTML tersebut.
12. Lalu Save dan selesai.
Cara memasang histats
1. Anda cukup register
2. Masukkan Account Info seperti : alamat email dan Pasword.
3. Isi Site info seperti : Site url, Title, Description.
4. Enaknya lagi di histats.com ini kita bisa mengisi Page views start value dan Visitors start value dengan angka yang kita inginkan.
5. Sekarang tinggal pilih model tampilan yang diinginkan klik continue.
6. Pilih informasi yang akan ditampilkan. Ada Total Page views,Total Visitors, User online, Page views today, Visitor today. Klik Continue.
7. Copy kode tersebut ke blog anda... selesai
2. Masukkan Account Info seperti : alamat email dan Pasword.
3. Isi Site info seperti : Site url, Title, Description.
4. Enaknya lagi di histats.com ini kita bisa mengisi Page views start value dan Visitors start value dengan angka yang kita inginkan.
5. Sekarang tinggal pilih model tampilan yang diinginkan klik continue.
6. Pilih informasi yang akan ditampilkan. Ada Total Page views,Total Visitors, User online, Page views today, Visitor today. Klik Continue.
7. Copy kode tersebut ke blog anda... selesai
Posted by
Dhita Prianthara
Pada kesempatan kali ini saya akan membahas tentang bagaimana cara membuat atau memasang Widget Alexa Rank
di blog. Mungkin diantara sobat ada yang masih bingung tentang cara
memasangnya. Sobat bisa ikuti langkah-langkahnya seperti di bawah ini :
di blog. Mungkin diantara sobat ada yang masih bingung tentang cara
memasangnya. Sobat bisa ikuti langkah-langkahnya seperti di bawah ini :
1. Sobat masuk ke
alexa.com atau bisa klik saja link ini.
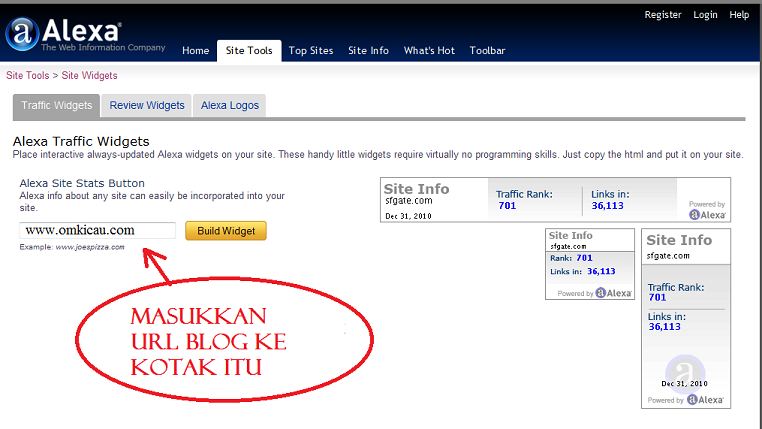
Lalu akan muncul gambar seperti ini:
3. Isikan url blog sobat seperti saya tunjukkan di gambar tersebut.
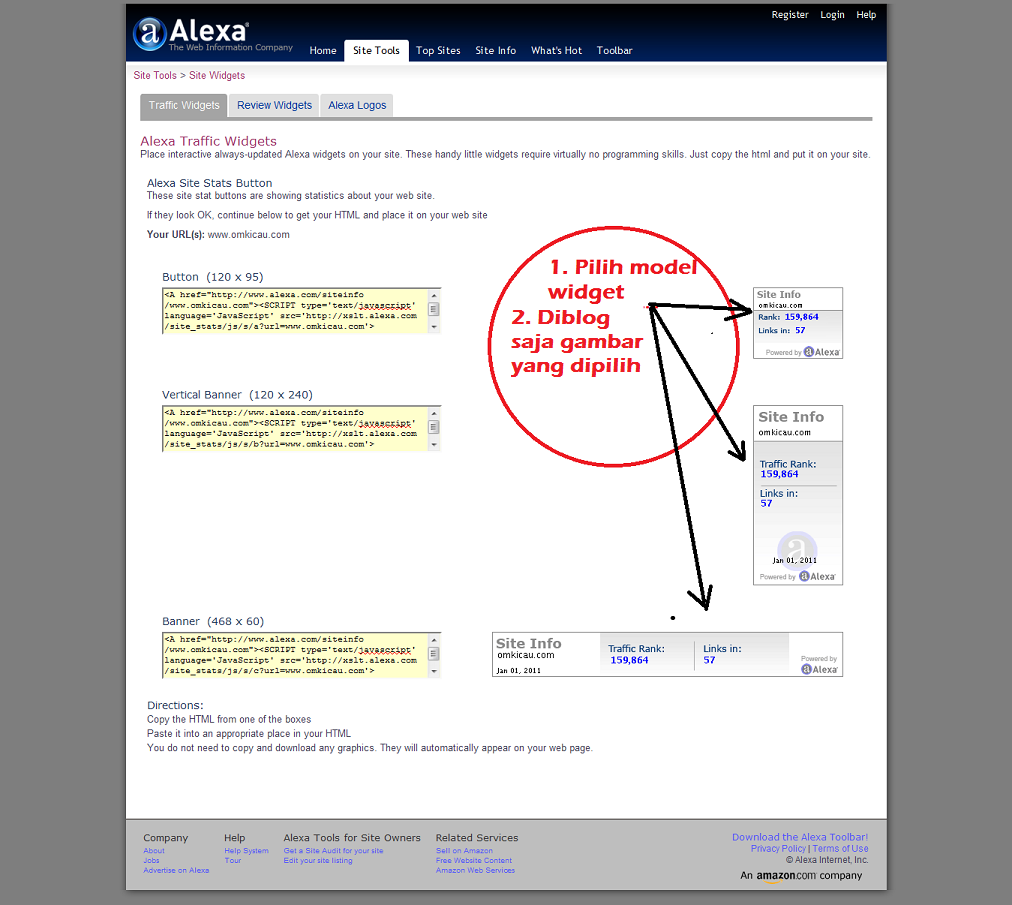
4. Klik tulisan “Build Widget”, maka akan muncul gambar seperti ini:
4. Klik tulisan “Build Widget”, maka akan muncul gambar seperti ini:


Setelah pilihan ditentukan, misalnya sobat pilih gambar paling atas,
maka diblog saja gambar itu, kemudian dicopy. Gambarnya seperti di
bawah ini:

Setelah itu sobat buka jendela Design pada blog sobat, dan pilih page
elements, klik add a gadget . Setelah terbuka “paste”-kan kopian gambar
widget alexa.com, klik save.
Contoh tampilan setelah dipasang di sidebar adalah seperti ini:
Selesai...
cara pemasangan button Pagerank
- Masuk ke alamat http://www.prchecker.info/check_page_rank.php
- Kemudian masukkan alamat blog/ URL blog teman- teman, kemudian klik Check PR
- Kemudian masukkan anti-bot kode yang ada, kemudian klik Verify now
- Maka akan muncul nilai Pagerank blog kita [langkah tadi adalah cara cek Pagerank blog kita]
- Untuk memasang button pagerank di blog kita, maka klik Click here seperti pada gambar di bawah ini:
- Lalu masukkan anti-bot kode yang ada, kemudian klik Generate now
- Pilih salah satu style Pagerank button yang ada, lalu Copy Kode HTML nya
- Login ke blogger
- Pada halaman dashboard klik Tata Letak
- Klik Add Gadget - HTML/Javascript
- Paste Kode tadi (Klik Ctrl + V atau dengan klik kanan - klik Paste)
- klik Simpan, dan selesai
Links
|
| epg-studio |








No comments:
Post a Comment